FinTech Startup Rebranding
COMPANY OVERVIEW
ROLE
Paymonths is a startup FinTech company in Seoul, South Korea. It is to be the first Buy Now Pay Later service in Korea and provide users novel financial options. It differs from other BNPL and financial services by utilizing a machine learning-based alternative credit scoring system to analyze financial and non-financial big data. Ultimately, it would provide its B2C and B2B service to a distincly larger amount of users and businesses with varying credit scores.
Sole Product Designer
Branding Intern
TOOLS
Figma and Wix
DURATION
10.2020 – 12.2020
REBRANDING OBJECTIVES
Discover and highlight the differences of Paymonth's service compared to other financial services.
Embody the embracing tone of voice in the vision of Paymonths and integrate it into its visual branding.
Goals
- Discover and highlight the differences of Paymonth's service compared to other financial services.
- Embody the embracing tone of voice in the vision of Paymonths and integrate it into its visual branding.

Logo Re-design
Original logo

→
New Logo

Paymonths Main Color
Their logo and their main color were changed to a deeper tone of their seafoam. The goal was to weighten the sense of trust and dependability.

New Logo Colors

The black color in the original color was replaced with an even darker sea foam that is close to black. This reduced harshness while maintaining a pleasant contrast between the two colors.
MOON SYMBOL
The meaning: The company used a moon symbol to represent the month cycle in which payments can be customized in. The term 'moon' also translates into the term 'month' in Korean ('dal' 달).
Shape change: The moon was enlarged and attached to the vertical line in order to give the moon more presence as well as to stabilize it within the logo.



The shape of the moon itself was matched to the counter of the first letter 'P' for continuity.
Logo Types



NEW LOGO
ICON VERSION
ALTERNATIVE VERSION
COLORS
Primary

Secondary


Tertiary

Text

ILLUSTRATIONS



TYPOGRAPHY



KOREAN TEXT
A typeface that softens the angles while highlighting rigidity in the lines, the Nanum Square font was a great fit for the all-embracing FinTech brand.
ENGLISH TEXT
Poppins Semibold, with its playful curves and fickle widths, was used for text written in English.
Since the English text was used for headers and key points, the typeface served as an important role to balance the clean and square Korean text.



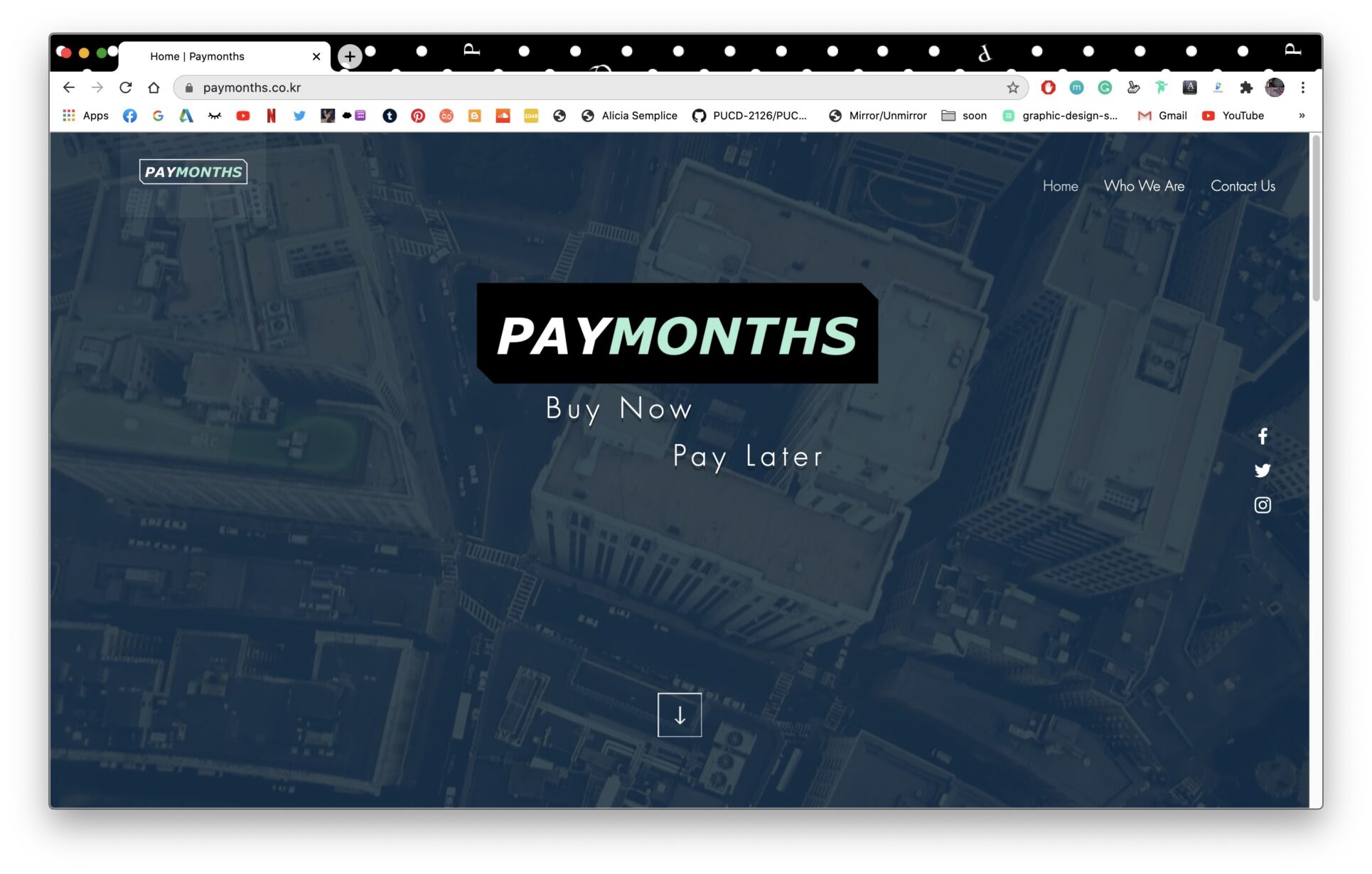
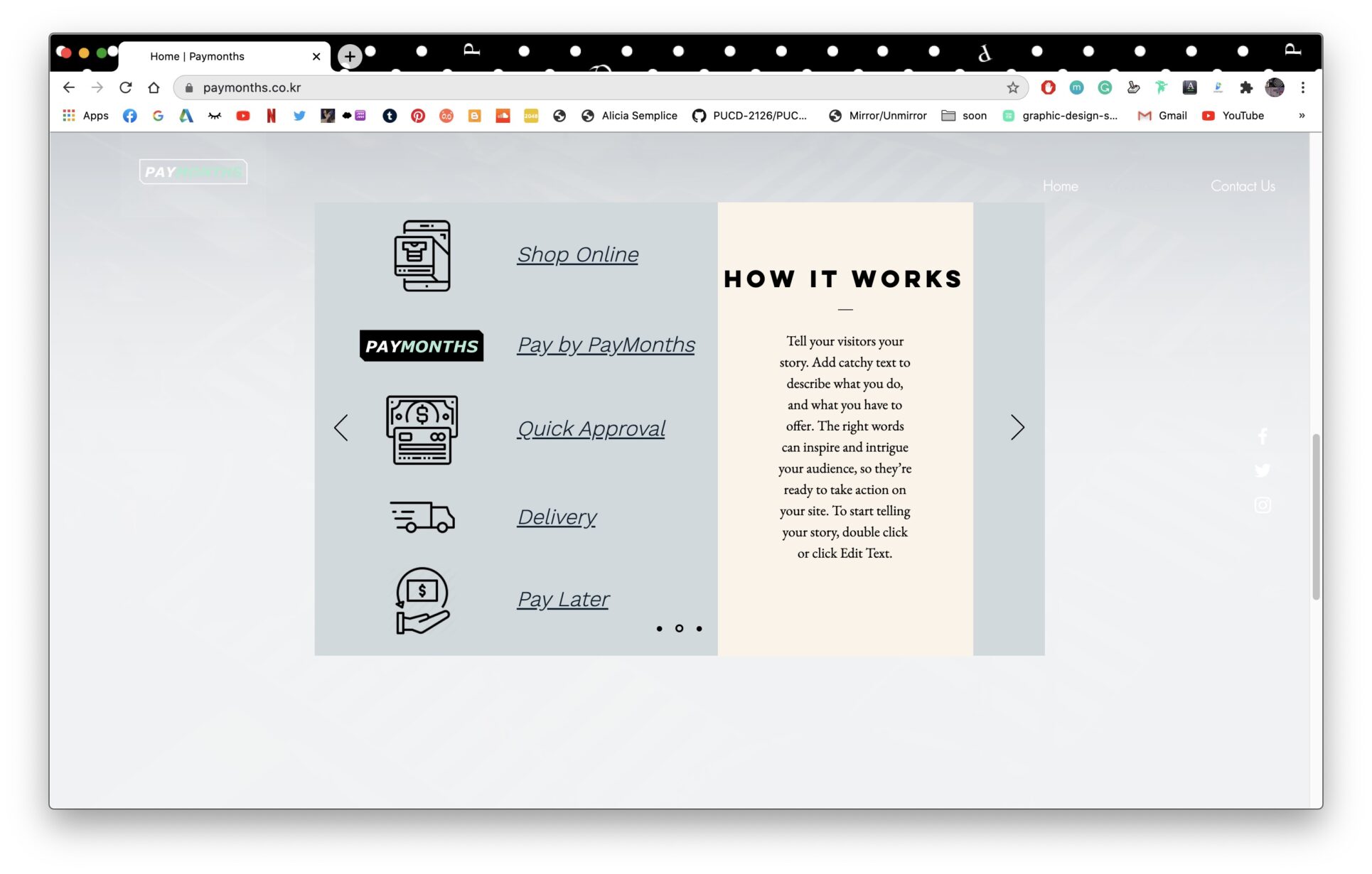
Main Website Re-design
ORIGINAL




RE-DESIGN

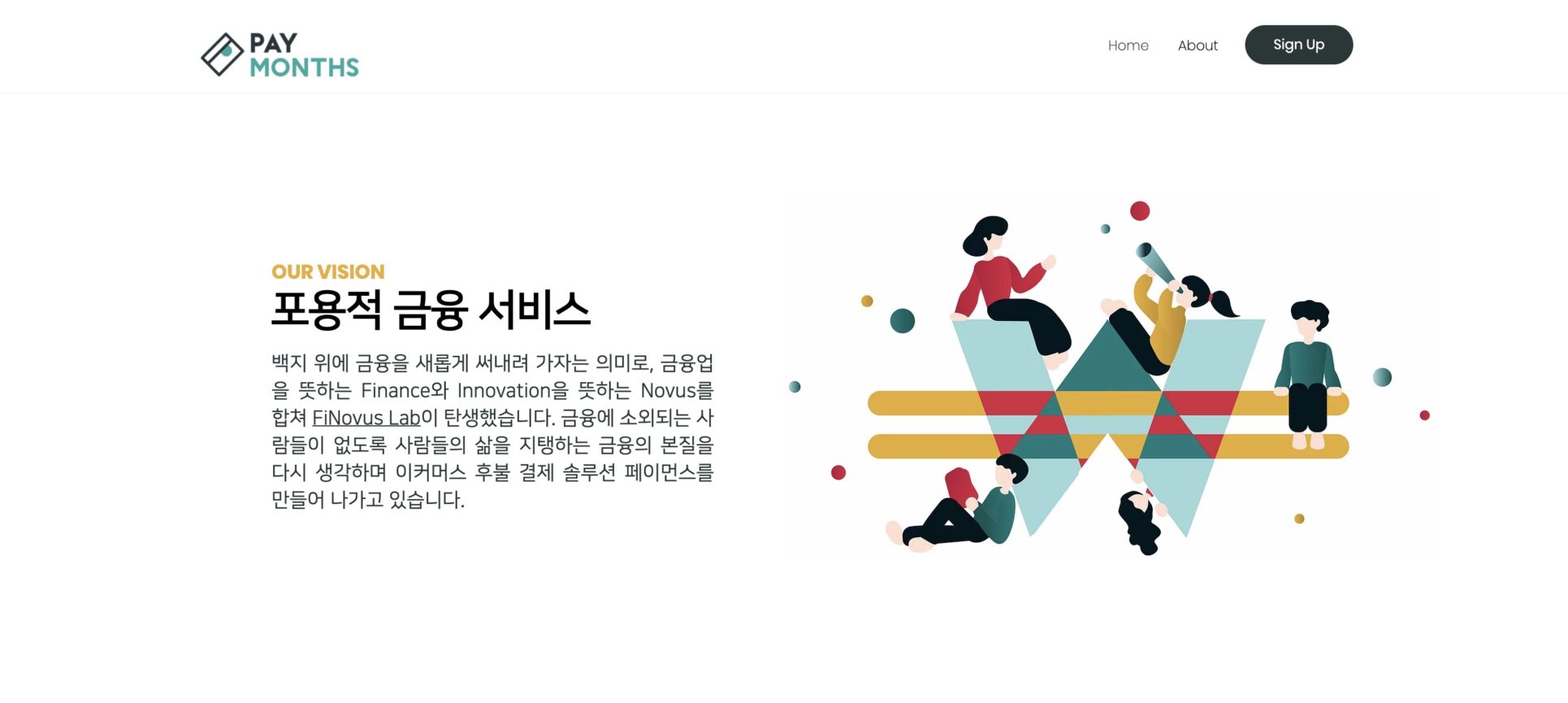
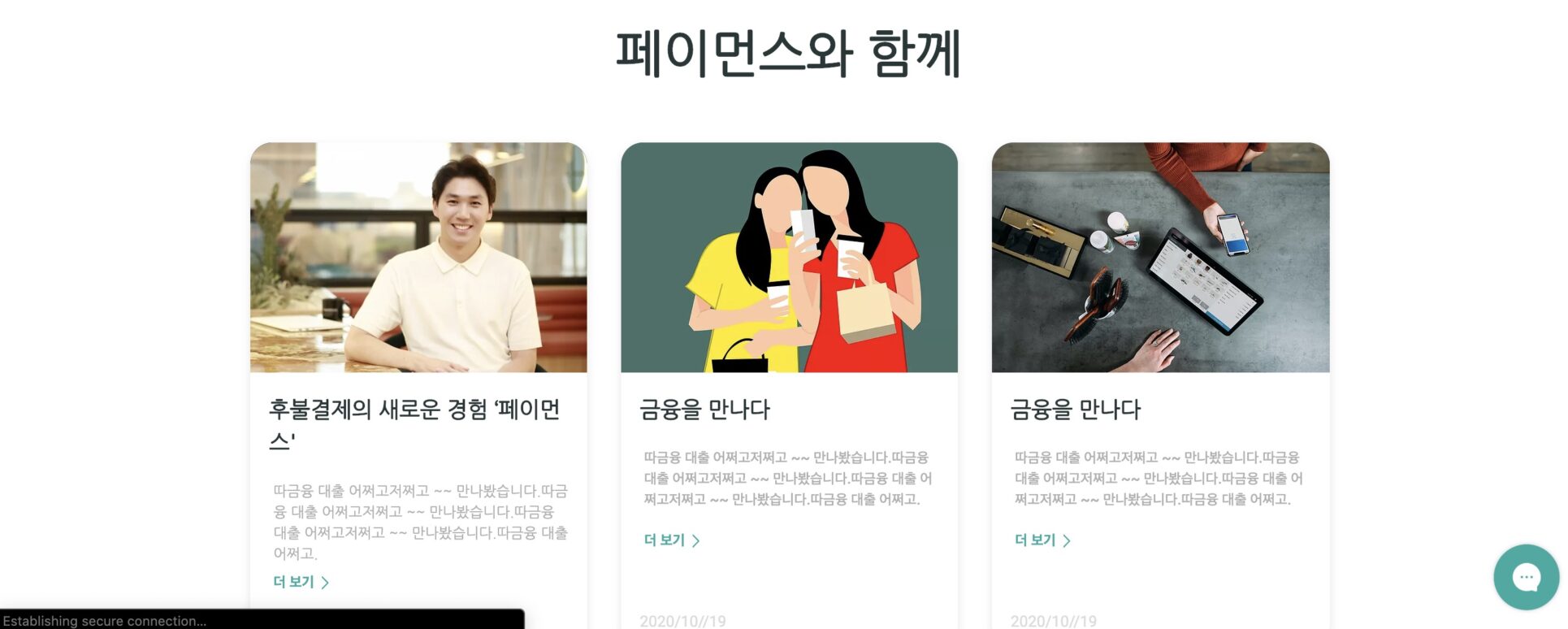
Utilizing a continuous scroll, the redesigned website sectionizes the service's introductory information in a fluid manner.



Above are screens from the About section. Showcasing the company's vision and mission.
MOBILE VERSION

HOME
Timed ineractions are utilized in text positioning, patterns, and buttons (same as website).
The logo reduces to the logo icon in the top left of the the mobile version.
ABOUT PAYMONTHS
The About flow could be accessed via the hamburger menu.
Pattern art that was in the website version is removed from the mobile version to emphasize simplicity and prioritize text legibility on a smaller screen.
The interactions subtly appear as the user scrolls. They are utilized in the section header icons, text positioning, illustrations, and buttons.

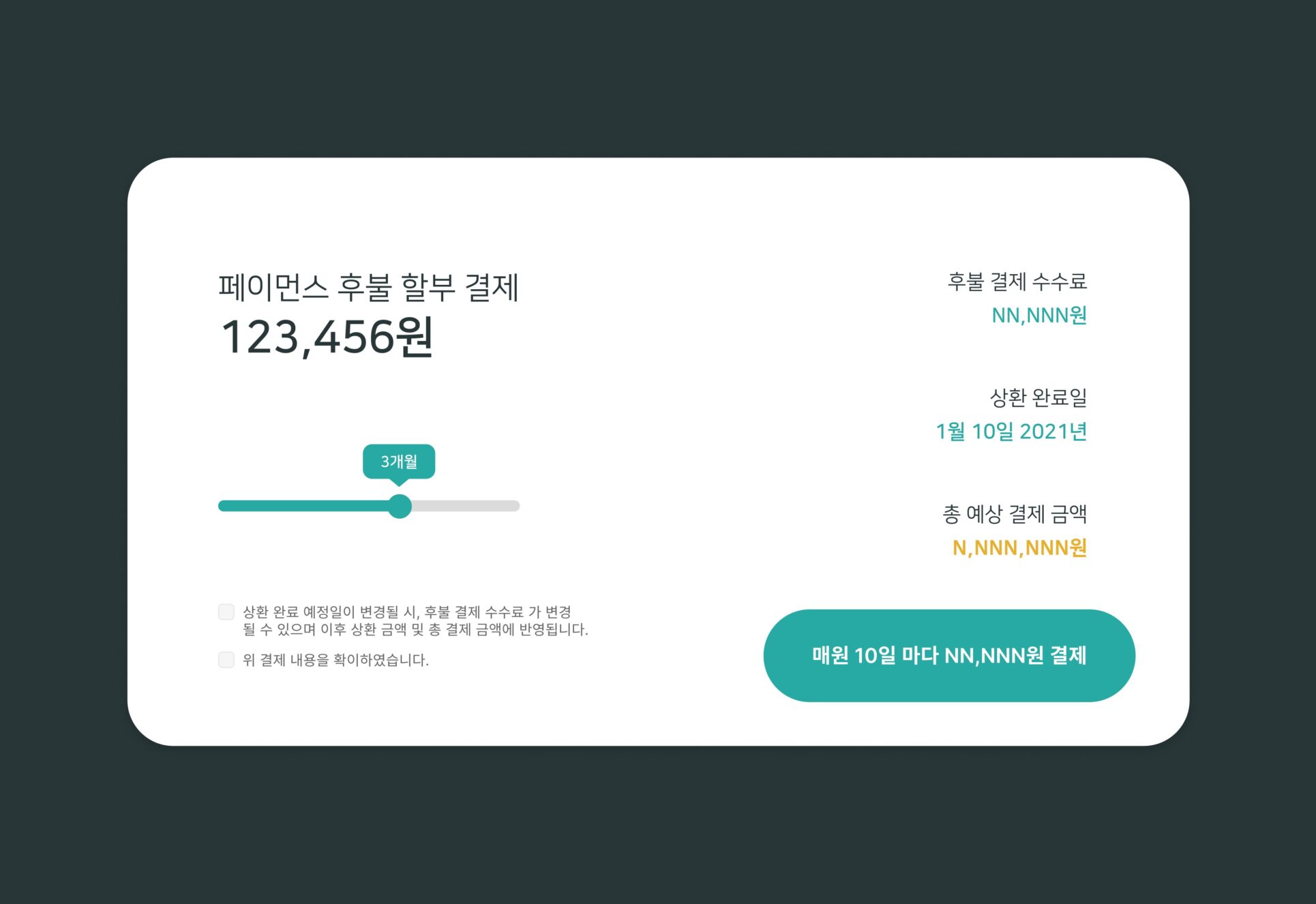
B2B Service UI Design
The B2B screens were designed based on the B2B concept documentation provided to me by the team. Financial services involving businesses are often complex and tedious. My goal of the B2B's UI was to ensure the user feels as though each step is easy to follow and quick to complete. Each significant action was broken up into separate steps. I tried to make sure that no action would require over a 30 seconds to read. It was a challenge to structure all of the important information involving money and deadlines. By focusing on hierarchial design in color, sizing, and typography, I attempted to effectively lay out all the details in an intuitive manner for the user to digest.









2020
View other projects
DiaTrust COVID-19 Ag Home Test
UI/UX Case Study • Packaging Design

FinTech Startup Rebranding
Landing Page Redeisgn • Rebranding


